HTTP/1.1 срещу HTTP/2-Каква е разликата?

Въведение
Hypertext Transfer Protocol, или HTTP, е приложен протокол, който е де факто стандартът за комуникация в World Wide Web от изобретяването му през 1989 г. От пускането на HTTP/1.1 през 1997 г. доскоро имаше няколко ревизии на протокола. Но през 2015 г. влезе в употреба преработена версия, наречена HTTP/2, която предлага няколко метода за намаляване на латентността, особено когато се работи с мобилни платформи и интензивни графики и видеоклипове на сървъра. Оттогава HTTP/2 става все по-популярен, като някои оценки сочат, че около една трета от всички уебсайтове в света го поддържат. В този променящ се пейзаж уеб разработчиците могат да се възползват от разбирането на техническите разлики между HTTP/1.1 и HTTP/2, което им позволява да вземат информирани и ефективни решения относно развиващите се най-добри практики.
След като прочетете тази статия, ще разберете основните разлики между HTTP/1.1 и HTTP/2, като се съсредоточите върху техническите промени, които HTTP/2 прие, за да постигне по-ефективен уеб протокол.

Заден план
За да контекстуализираме специфичните промени, които HTTP/2 направи в HTTP/1.1, нека първо да разгледаме на високо ниво историческото развитие и основната работа на всеки от тях.
HTTP/1.1
Разработен от Тимъти Бърнърс-Лий през 1989 г. като комуникационен стандарт за World Wide Web, HTTP е приложен протокол от най-високо ниво, който обменя информация между клиентски компютър и локален или отдалечен уеб сървър. В този процес клиент изпраща текстова заявка до сървър чрез извикване на метод като GETили POST. В отговор сървърът изпраща ресурс като HTML страница обратно на клиента.
Да приемем например, че посещавате уебсайт в домейна www.example.com. Когато навигирате до този URL адрес, уеб браузърът на вашия компютър изпраща HTTP заявка под формата на текстово съобщение, подобно на показаното тук:
GET /index.html HTTP/1.1
Host: www.example.com
Тази заявка използва GETметода, който иска данни от хост сървъра, посочен след Host:. В отговор на тази заявка example.com уеб сървърът връща HTML страница на искащия клиент, в допълнение към всички изображения, таблици със стилове или други ресурси, изисквани в HTML. Имайте предвид, че не всички ресурси се връщат на клиента при първото извикване на данни. Заявките и отговорите ще се движат напред и назад между сървъра и клиента, докато уеб браузърът не получи всички ресурси, необходими за изобразяване на съдържанието на HTML страницата на вашия екран.
Можете да мислите за този обмен на заявки и отговори като за единичен приложен слой на стека от интернет протоколи, който седи над слоя за трансфер (обикновено използвайки протокола за контрол на предаването или TCP) и мрежовите слоеве (използвайки интернет протокола или IP ):

Има много за обсъждане относно по-ниските нива на този стек, но за да получите разбиране на високо ниво за HTTP/2, трябва само да знаете този абстрахиран модел на слоя и къде HTTP фигурира в него.
След като приключихме този основен преглед на HTTP/1.1, сега можем да преминем към разказ за ранното развитие на HTTP/2.
HTTP/2
HTTP/2 започна като протокол SPDY, разработен основно в Google с намерението да намали забавянето на зареждането на уеб страницата чрез използване на техники като компресия, мултиплексиране и приоритизиране. Този протокол послужи като шаблон за HTTP/2, когато работната група за Hypertext Transfer Protocol httpbis на IETF (Internet Engineering Task Force) състави стандарта, което завърши с публикуването на HTTP/2 през май 2015 г. От самото начало много браузъри подкрепиха това усилие за стандартизация, включително Chrome, Opera, Internet Explorer и Safari. Отчасти благодарение на тази поддръжка на браузъра, има значителен процент на приемане на протокола от 2015 г. насам, с особено високи проценти сред новите сайтове.
От техническа гледна точка една от най-значимите характеристики, която отличава HTTP/1.1 от HTTP/2, е двоичният рамкиращ слой, който може да се разглежда като част от приложния слой в стека на интернет протоколите. За разлика от HTTP/1.1, който запазва всички заявки и отговори във формат на обикновен текст, HTTP/2 използва слоя за двоично рамкиране, за да капсулира всички съобщения в двоичен формат, като същевременно запазва HTTP семантиката, като глаголи, методи и заглавки. API на ниво приложение все още ще създава съобщения в конвенционалните HTTP формати, но основният слой след това ще преобразува тези съобщения в двоични. Това гарантира, че уеб приложенията, създадени преди HTTP/2, могат да продължат да функционират нормално, когато взаимодействат с новия протокол.
Преобразуването на съобщенията в двоични позволява на HTTP/2 да изпробва нови подходи за доставка на данни, недостъпни в HTTP/1.1, контраст, който е в основата на практическите разлики между двата протокола. Следващият раздел ще разгледа модела на доставка на HTTP/1.1, последван от новите модели, които стават възможни чрез HTTP/2.
Модели за доставка
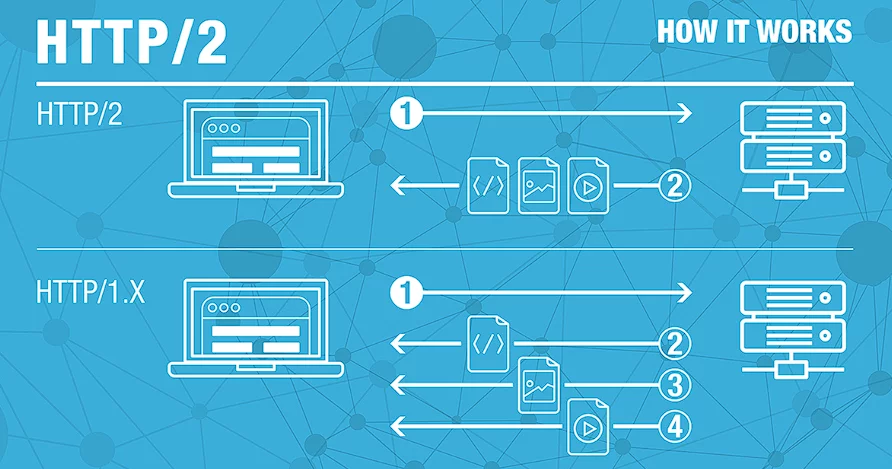
Както бе споменато в предишния раздел, HTTP/1.1 и HTTP/2 споделят семантика, като гарантират, че заявките и отговорите, пътуващи между сървъра и клиента в двата протокола, достигат до местоназначението си като традиционно форматирани съобщения със заглавки и тела, използвайки познати методи като GETи POST. Но докато HTTP/1.1 ги прехвърля в обикновени текстови съобщения, HTTP/2 ги кодира в двоични, което позволява значително различни възможности за модел на доставка. В този раздел първо ще разгледаме накратко как HTTP/1.1 се опитва да оптимизира ефективността със своя модел на доставка и проблемите, произтичащи от това, последвано от предимствата на слоя за двоично рамкиране на HTTP/2 и описание на това как той приоритизира заявки.
HTTP/1.1 — Конвейерна обработка и блокиране на начален ред
Първият отговор, който клиентът получава на HTTP GETзаявка, често не е напълно изобразената страница. Вместо това съдържа връзки към допълнителни ресурси, необходими на исканата страница. Клиентът открива, че пълното изобразяване на страницата изисква тези допълнителни ресурси от сървъра едва след като изтегли страницата. Поради това клиентът ще трябва да направи допълнителни заявки за извличане на тези ресурси. В HTTP/1.0 клиентът трябваше да прекъсне и преработи TCP връзката с всяка нова заявка, скъпа работа по отношение както на време, така и на ресурси.
HTTP/1.1 се грижи за този проблем, като въвежда постоянни връзки и конвейер. При постоянни връзки HTTP/1.1 предполага, че TCP връзката трябва да се поддържа отворена, освен ако директно не бъде казано да се затвори. Това позволява на клиента да изпраща множество заявки по една и съща връзка, без да чака отговор на всяка, което значително подобрява производителността на HTTP/1.1 спрямо HTTP/1.0.
За съжаление, има естествено пречка за тази стратегия за оптимизация. Тъй като множество пакети данни не могат да преминават един през друг, когато пътуват до една и съща дестинация, има ситуации, в които заявка в началото на опашката, която не може да извлече необходимия си ресурс, ще блокира всички заявки зад нея. Това е известно като блокиране на начален ред (HOL) и е значителен проблем с оптимизирането на ефективността на връзката в HTTP/1.1. Добавянето на отделни, паралелни TCP връзки може да облекчи този проблем, но има ограничения за броя на възможните едновременни TCP връзки между клиент и сървър и всяка нова връзка изисква значителни ресурси.
Тези проблеми бяха в челните редици на умовете на разработчиците на HTTP/2, които предложиха да се използва гореспоменатия слой за двоично рамкиране, за да се коригират тези проблеми, тема, за която ще научите повече в следващия раздел.
HTTP/2 — Предимства на двоичния рамкиращ слой
В HTTP/2 слоят за двоично рамкиране кодира заявки/отговори и ги нарязва на по-малки пакети информация, което значително увеличава гъвкавостта на трансфера на данни.
Нека да разгледаме по-отблизо как работи това. За разлика от HTTP/1.1, който трябва да използва множество TCP връзки, за да намали ефекта от блокирането на HOL, HTTP/2 установява единичен обект за връзка между двете машини. В рамките на тази връзка има множество потоци от данни. Всеки поток се състои от множество съобщения в познатия формат заявка/отговор. И накрая, всяко от тези съобщения се разделя на по-малки единици, наречени рамки :

На най-подробно ниво комуникационният канал се състои от куп двоично кодирани кадри, всеки маркиран към конкретен поток. Идентифициращите етикети позволяват на връзката да преплита тези рамки по време на прехвърляне и да ги сглобява отново в другия край. Преплетените заявки и отговори могат да се изпълняват паралелно, без да блокират съобщенията зад тях, процес, наречен мултиплексиране . Мултиплексирането разрешава проблема с блокирането на начален ред в HTTP/1.1, като гарантира, че нито едно съобщение не трябва да чака друго да завърши. Това също така означава, че сървърите и клиентите могат да изпращат едновременни заявки и отговори, позволявайки по-голям контрол и по-ефективно управление на връзката.
Тъй като мултиплексирането позволява на клиента да конструира множество потоци паралелно, тези потоци трябва да използват само една TCP връзка. Наличието на една постоянна връзка за източник подобрява HTTP/1.1 чрез намаляване на отпечатъка на паметта и обработката в цялата мрежа. Това води до по-добро използване на мрежата и честотната лента и по този начин намалява общите оперативни разходи.
Една единствена TCP връзка също подобрява производителността на HTTPS протокола, тъй като клиентът и сървърът могат да използват повторно една и съща защитена сесия за множество заявки/отговори. При HTTPS, по време на TLS или SSL ръкостискане, двете страни се договарят за използването на един ключ през цялата сесия. Ако връзката се прекъсне, започва нова сесия, изискваща новогенериран ключ за по-нататъшна комуникация. По този начин поддържането на една единствена връзка може значително да намали ресурсите, необходими за изпълнение на HTTPS. Имайте предвид, че въпреки че спецификациите на HTTP/2 не правят задължително използването на TLS слоя, много основни браузъри поддържат само HTTP/2 с HTTPS.
Въпреки че мултиплексирането, присъщо на слоя за двоично рамкиране, решава някои проблеми на HTTP/1.1, множество потоци, чакащи един и същ ресурс, все още могат да причинят проблеми с производителността. Дизайнът на HTTP/2 обаче взема предвид това, като използва приоритизиране на потока, тема, която ще обсъдим в следващия раздел.
HTTP/2 — Приоритизиране на потока
Приоритизирането на потока не само решава възможния проблем със заявките, конкуриращи се за един и същ ресурс, но също така позволява на разработчиците да персонализират относителното тегло на заявките, за да оптимизират по-добре производителността на приложението. В този раздел ще разбием процеса на това приоритизиране, за да предоставим по-добра представа за това как можете да използвате тази функция на HTTP/2.
Както вече знаете, двоичният рамкиращ слой организира съобщенията в паралелни потоци от данни. Когато клиент изпраща едновременни заявки към сървър, той може да даде приоритет на отговорите, които иска, като присвои тегло между 1 и 256 на всеки поток. По-високото число показва по-висок приоритет. В допълнение към това клиентът също така посочва зависимостта на всеки поток от друг поток, като посочва идентификатора на потока, от който зависи. Ако родителският идентификатор е пропуснат, потокът се счита за зависим от основния поток. Това е илюстрирано на следната фигура:

В илюстрацията каналът съдържа шест потока, всеки с уникален идентификатор и свързан със специфично тегло. Поток 1 няма родителски идентификатор, свързан с него и по подразбиране е свързан с основния възел. Всички други потоци имат маркиран идентификатор на родител. Разпределението на ресурсите за всеки поток ще се основава на тежестта, която притежават, и зависимостите, които изискват. Потоци 5 и 6 например, на които на фигурата е присвоено същото тегло и същия родителски поток, ще имат еднакъв приоритет за разпределяне на ресурси.
Сървърът използва тази информация, за да създаде дърво на зависимостите, което позволява на сървъра да определи реда, в който заявките ще извличат своите данни. Въз основа на потоците в предходната фигура, дървото на зависимостите ще бъде както следва:

В това дърво на зависимости поток 1 зависи от основния поток и няма друг поток, извлечен от корена, така че всички налични ресурси ще бъдат разпределени към поток 1 преди другите потоци. Тъй като дървото показва, че поток 2 зависи от завършването на поток 1, поток 2 няма да продължи, докато задачата на поток 1 не бъде завършена. Сега нека да разгледаме потоци 3 и 4. И двата потока зависят от поток 2. Както в случая с поток 1, поток 2 ще получи всички налични ресурси преди потоци 3 и 4. След като поток 2 изпълни задачата си, потоците 3 и 4 ще получат ресурсите; те се разделят в съотношение 2:4, както е посочено от техните тегла, което води до по-голяма част от ресурсите за поток 4. Накрая, когато поток 3 приключи, потоци 5 и 6 ще получат наличните ресурси на равни части. Това може да се случи преди поток 4 да е завършил задачата си, въпреки че поток 4 получава по-голяма част от ресурсите; на потоци от по-ниско ниво е разрешено да стартират веднага щом зависимите потоци от по-горно ниво приключат.
Като разработчик на приложения можете да зададете тежестите във вашите заявки въз основа на вашите нужди. Например, можете да зададете по-нисък приоритет за зареждане на изображение с висока разделителна способност, след като предоставите миниатюрно изображение на уеб страницата. Предоставяйки тази възможност за присвояване на тегло, HTTP/2 позволява на разработчиците да получат по-добър контрол върху изобразяването на уеб страници. Протоколът също така позволява на клиента да променя зависимостите и да преразпределя тегла по време на изпълнение в отговор на взаимодействието на потребителя. Важно е да се отбележи обаче, че сървърът може сам да промени присвоените приоритети, ако даден поток е блокиран за достъп до конкретен ресурс.
Препълване на буфера
Във всяка TCP връзка между две машини и клиентът, и сървърът разполагат с определено количество налично буферно пространство за задържане на входящи заявки, които все още не са обработени. Тези буфери предлагат гъвкавост за отчитане на многобройни или особено големи заявки, в допълнение към неравномерните скорости на връзките надолу и нагоре по веригата.
Има обаче ситуации, в които буферът не е достатъчен. Например, сървърът може да изпраща голямо количество данни с темпове, с които клиентското приложение не може да се справи поради ограничен размер на буфера или по-ниска честотна лента. По същия начин, когато клиент качи огромно изображение или видео на сървър, буферът на сървъра може да препълни, което води до загуба на някои допълнителни пакети.
За да се избегне препълването на буфера, механизъм за контрол на потока трябва да попречи на подателя да претовари получателя с данни. Този раздел ще предостави общ преглед на това как HTTP/1.1 и HTTP/2 използват различни версии на този механизъм, за да се справят с контрола на потока според техните различни модели на доставка.
HTTP/1.1
В HTTP/1.1 контролът на потока разчита на основната TCP връзка. Когато тази връзка се инициира, и клиентът, и сървърът установяват своите размери на буфера, като използват своите системни настройки по подразбиране. Ако буферът на получателя е частично запълнен с данни, той ще каже на подателя своя прозорец за получаване , т.е. количеството налично пространство, което остава в неговия буфер. Този прозорец за получаване се рекламира в сигнал, известен като ACK пакет, който е пакетът данни, който приемникът изпраща, за да потвърди, че е получил сигнала за отваряне. Ако този рекламиран размер на прозореца за получаване е нула, изпращачът няма да изпраща повече данни, докато клиентът не изчисти своя вътрешен буфер и след това поиска да възобнови предаването на данни. Тук е важно да се отбележи, че използването на прозорци за получаване въз основа на основната TCP връзка може да приложи контрол на потока само от двата края на връзката.
Тъй като HTTP/1.1 разчита на транспортния слой, за да избегне препълването на буфера, всяка нова TCP връзка изисква отделен механизъм за контрол на потока. HTTP/2 обаче мултиплексира потоци в рамките на една TCP връзка и ще трябва да приложи контрол на потока по различен начин.
HTTP/2
HTTP/2 мултиплексира потоци от данни в рамките на една TCP връзка. В резултат на това прозорците за получаване на ниво TCP връзка не са достатъчни за регулиране на доставката на отделни потоци. HTTP/2 решава този проблем, като позволява на клиента и сървъра да прилагат свои собствени контроли на потока, вместо да разчитат на транспортния слой. Приложният слой комуникира наличното буферно пространство, което позволява на клиента и сървъра да зададат прозореца за получаване на нивото на мултиплексираните потоци. Този фин контрол на потока може да бъде модифициран или поддържан след първоначалното свързване чрез WINDOW_UPDATEрамка.
Тъй като този метод контролира потока от данни на нивото на приложния слой, механизмът за контрол на потока не трябва да чака сигналът да достигне крайната си дестинация, преди да коригира прозореца за получаване. Междинните възли могат да използват информацията за настройките за контрол на потока, за да определят своите собствени разпределения на ресурси и да ги променят съответно. По този начин всеки междинен сървър може да реализира своя собствена персонализирана ресурсна стратегия, което позволява по-голяма ефективност на връзката.
Тази гъвкавост в контрола на потока може да бъде от полза при създаване на подходящи стратегии за ресурси. Например, клиентът може да извлече първото сканиране на изображение, да го покаже на потребителя и да позволи на потребителя да го прегледа, докато извлича повече критични ресурси. След като клиентът извлече тези критични ресурси, браузърът ще възобнови извличането на останалата част от изображението. Отлагането на внедряването на контрол на потока към клиента и сървъра може по този начин да подобри възприеманата производителност на уеб приложенията.
По отношение на контрола на потока и приоритизирането на потока, споменато в по-ранен раздел, HTTP/2 осигурява по-подробно ниво на контрол, което отваря възможността за по-голяма оптимизация. Следващият раздел ще обясни друг метод, уникален за протокола, който може да подобри връзката по подобен начин: предвиждане на заявки за ресурси с натискане на сървъра .
Прогнозиране на заявки за ресурси
В типично уеб приложение клиентът ще изпрати GETзаявка и ще получи страница в HTML, обикновено индексната страница на сайта. Докато преглежда съдържанието на индексната страница, клиентът може да открие, че трябва да извлече допълнителни ресурси, като CSS и JavaScript файлове, за да изобрази напълно страницата. Клиентът определя, че се нуждае от тези допълнителни ресурси само след като получи отговора от първоначалната си GETзаявка и следователно трябва да направи допълнителни заявки, за да извлече тези ресурси и да завърши сглобяването на страницата. Тези допълнителни заявки в крайна сметка увеличават времето за зареждане на връзката.
Има обаче решения на този проблем: тъй като сървърът знае предварително, че клиентът ще изисква допълнителни файлове, сървърът може да спести време на клиента, като изпрати тези ресурси на клиента, преди той да ги поиска. HTTP/1.1 и HTTP/2 имат различни стратегии за постигане на това, всяка от които ще бъде описана в следващия раздел.
HTTP/1.1 — Вграждане на ресурси
В HTTP/1.1, ако разработчикът знае предварително кои допълнителни ресурси ще са необходими на клиентската машина, за да изобрази страницата, той може да използва техника, наречена вграждане на ресурси , за да включи необходимия ресурс директно в HTML документа, който сървърът изпраща в отговор на първоначална GETзаявка. Например, ако клиент се нуждае от конкретен CSS файл, за да изобрази страница, вграждането на този CSS файл ще предостави на клиента необходимия ресурс, преди да го поиска, намалявайки общия брой заявки, които клиентът трябва да изпрати.
Но има няколко проблема с вграждането на ресурси. Включването на ресурса в HTML документа е жизнеспособно решение за по-малки, текстови ресурси, но по-големите файлове в нетекстови формати могат значително да увеличат размера на HTML документа, което в крайна сметка може да намали скоростта на връзката и да анулира първоначалното спечелено предимство от използването на тази техника. Освен това, тъй като вградените ресурси вече не са отделни от HTML документа, няма механизъм за клиента да откаже ресурси, които вече има, или да постави ресурс в своя кеш. Ако няколко страници изискват ресурса, всеки нов HTML документ ще има същия ресурс, вграден в неговия код, което води до по-големи HTML документи и по-дълго време за зареждане, отколкото ако ресурсът просто беше кеширан в началото.
Основен недостатък на вграждането на ресурс е, че клиентът не може да раздели ресурса и документа. Необходимо е по-фино ниво на контрол, за да се оптимизира връзката, необходимост, която HTTP/2 се стреми да отговори чрез натискане на сървъра.
HTTP/2 — Натискане на сървъра
Тъй като HTTP/2 позволява множество едновременни отговори на първоначалната заявка на клиент GET, сървърът може да изпрати ресурс на клиент заедно със заявената HTML страница, предоставяйки ресурса, преди клиентът да го поиска. Този процес се нарича натискане на сървъра . По този начин HTTP/2 връзката може да постигне същата цел за вграждане на ресурс, като същевременно поддържа разделянето между изпратения ресурс и документа. Това означава, че клиентът може да реши да кешира или да откаже изпратения ресурс отделно от основния HTML документ, коригирайки основния недостатък на вграждането на ресурси.
В HTTP/2 този процес започва, когато сървърът изпрати рамка, PUSH_PROMISEза да информира клиента, че ще изпрати ресурс. Тази рамка включва само заглавката на съобщението и позволява на клиента да знае предварително кой ресурс сървърът ще изпрати. Ако ресурсът вече е кеширан, клиентът може да откаже натискането, като изпрати RST_STREAMрамка в отговор. Рамката PUSH_PROMISEсъщо така предпазва клиента от изпращане на дублирана заявка към сървъра, тъй като той знае кои ресурси сървърът ще изпрати.
Тук е важно да се отбележи, че акцентът на натискането на сървъра е контролът на клиента. Ако клиент трябва да коригира приоритета на натискане на сървъра или дори да го деактивира, той може по всяко време да изпрати рамка, SETTINGSза да промени тази HTTP/2 функция.
Въпреки че тази функция има голям потенциал, натискането на сървъра не винаги е отговорът за оптимизиране на вашето уеб приложение. Например, някои уеб браузъри не винаги могат да отменят насочени заявки, дори ако клиентът вече има кеширан ресурс. Ако клиентът погрешно позволи на сървъра да изпрати дублиран ресурс, натискането на сървъра може да използва ненужно връзката. В крайна сметка натискането на сървъра трябва да се използва по преценка на разработчика. За повече относно това как да използвате стратегически натискането на сървъра и да оптимизирате уеб приложенията, вижте модела PRPL, разработен от Google. За да научите повече за възможните проблеми с натискането на сървъра, вижте публикацията в блога на Джейк Арчибалд Натискането на HTTP/2 е по-трудно, отколкото си мислех .
Компресия
Често срещан метод за оптимизиране на уеб приложенията е използването на алгоритми за компресиране за намаляване на размера на HTTP съобщенията, които пътуват между клиента и сървъра. HTTP/1.1 и HTTP/2 използват тази стратегия, но има проблеми с внедряването в първата, които забраняват компресирането на цялото съобщение. Следващият раздел ще обсъди защо това е така и как HTTP/2 може да предостави решение.
HTTP/1.1
Програми като gzip отдавна се използват за компресиране на данните, изпратени в HTTP съобщения, особено за намаляване на размера на CSS и JavaScript файловете. Заглавният компонент на съобщение обаче винаги се изпраща като обикновен текст. Въпреки че всяко заглавие е доста малко, тежестта на тези некомпресирани данни тежи все по-тежко и по-тежко върху връзката, тъй като се правят повече заявки, особено наказвайки сложни, тежки API уеб приложения, които изискват много различни ресурси и следователно много различни заявки за ресурси. Освен това използването на бисквитки понякога може да направи заглавките много по-големи, увеличавайки необходимостта от някакъв вид компресия.
За да разреши това тясно място, HTTP/2 използва HPACK компресия, за да намали размера на заглавките, тема, разгледана допълнително в следващия раздел.
HTTP/2
Една от темите, които се появяват отново и отново в HTTP/2, е способността му да използва слоя за двоично рамкиране, за да демонстрира по-голям контрол върху по-фините детайли. Същото важи и когато става въпрос за компресиране на заглавката. HTTP/2 може да разделя заглавки от техните данни, което води до рамка на заглавка и рамка на данни. След това специфичната за HTTP/2 програма за компресиране HPACK може да компресира този заглавен кадър. Този алгоритъм може да кодира метаданните на заглавката, използвайки кодирането на Хъфман, като по този начин значително намалява неговия размер. Освен това HPACK може да следи предварително предадени полета с метаданни и допълнително да ги компресира според динамично променен индекс, споделен между клиента и сървъра. Например вземете следните две заявки:
Заявка 1:
method: GET
scheme: https
host: example.com
path: /academy
accept: /image/jpeg
user-agent: Mozilla/5.0 …Заявка 2:
method: GET
scheme: https
host: example.com
path: /academy/images
accept: /image/jpeg
user-agent: Mozilla/5.0 …
Различните полета в тези заявки, като method, scheme, host, acceptи user-agent, имат еднакви стойности; само pathполето използва различна стойност. В резултат на това, когато изпраща Request #2, клиентът може да използва HPACK, за да изпрати само индексираните стойности, необходими за реконструиране на тези общи полета и ново кодиране на pathполето. Получените заглавни рамки ще бъдат както следва:
Заглавна рамка за заявка #1
method: GET
scheme: https
host: example.com
path: /academy
accept: /image/jpeg
user-agent: Mozilla/5.0 …
Заглавна рамка за заявка #2
path: /academy/images
Използвайки HPACK и други методи за компресиране, HTTP/2 предоставя още една функция, която може да намали латентността клиент-сървър.
Заключение
Както можете да видите от този анализ точка по точка, HTTP/2 се различава от HTTP/1.1 по много начини, като някои функции осигуряват по-високи нива на контрол, които могат да се използват за по-добро оптимизиране на производителността на уеб приложенията, а други функции просто подобряват предишен протокол. Сега, след като придобихте перспектива на високо ниво за вариациите между двата протокола, можете да обмислите как такива фактори като мултиплексиране, приоритизиране на потока, контрол на потока, натискане на сървъра и компресия в HTTP/2 ще повлияят на променящия се пейзаж на уеб разработката .
Ако искате да видите сравнение на производителността между HTTP/1.1 и HTTP/2, вижте тази демонстрация на Google , която сравнява протоколите за различни закъснения. Обърнете внимание, че когато изпълнявате теста на компютъра си, времената за зареждане на страницата може да варират в зависимост от няколко фактора, като например честотна лента, клиентски и сървърни ресурси, налични по време на тестването и т.н.

HTML5 е стандарт с множество нови функции и технологии, които предоставят разработчиците с нови възможности за създаване на по-богати и…

Източник В динамичния свят на уеб дизайна, непрекъснатото обучение и вдъхновение са от съществено значение за успеха на всеки професионалист. В…