HTML5-10 топ функции за перфектен уебсайт

HTML5 е стандарт с множество нови функции и технологии, които предоставят разработчиците с нови възможности за създаване на по-богати и интерактивни уебсайтове. Ето 10 от най-новите функции в HTML5, които може да използвате на вашия уебсайт:
1.Семантични елементи: HTML5 въвежда редица семантични елементи, като <article>, <section>, <header>, <footer>, <nav> и <aside>, които помагат за по-добра структуриране на съдържанието и по-лесно SEO.
2.Видео и аудио: Вградените <video> и <audio> елементи позволяват лесно включване на мултимедийно съдържание, без да се нуждаете от външни плъгини като Adobe Flash.
3.Canvas API: <canvas> елементът позволява създаването на графики, анимации и интерактивни елементи на вашата страница чрез JavaScript.
4.Геолокация: Geolocation API позволява на уебсайта да получава географската локация на потребителя, което позволява създаването на локация-базирани услуги и приложения.
5.Форми: HTML5 подобрява формите с нови атрибути и типове полета, като email, tel, date, url, range и pattern, които автоматично валидират входа на потребителите.
6.Локално съхранение: Въвеждането на localStorage и sessionStorage позволява на уебсайтовете да съхраняват данни на клиента, което подобрява производителността и употребата на сървърни ресурси.
7.Drag and Drop API: HTML5 поддържа “плъзгане и пускане” за елементите на страницата, което позволява по-интуитивно преместване на обекти и създаване на интерактивни интерфейси.
8.WebSockets: WebSockets предоставят двупосочна комуникация между уебсайта и сървъра, което позволява на приложенията да работят в реално време и подобрява интерактивността.
9.Web Workers: Тази функция позволява изпълнение на JavaScript във фонов режим, без да блокира основната нишка на браузъра. Това означава, че можете да използвате многонишково програмиране, за да подобрите производителността и отговорността на вашето приложение.
10.AppCache и Service Workers: AppCache и Service Workers позволяват на уеб приложенията да работят офлайн или при слаби интернет връзки, като кешират съдържание и изпълняват задачи на фона. Това подобрява употребата на бандвидт и предоставя по-гладко потребителско изживяване.
Тези функции на HTML5 ви предоставят множество възможности за подобряване на вашия уебсайт и създаване на по-богати и интерактивни потребителски изживявания. Опитайте се да интегрирате някои от тях във вашия проект, за да видите как могат да повлияят на вашите страници и приложения.
Освен геолокацията, която вече споменахме, HTML5 предлага и други нови функции, които могат да подобрят вашите уеб приложения и уебсайтове:
1.Геолокация (разширено): Геолокационният API в HTML5 не само ви позволява да определите местоположението на потребителя, но и да следите промените в местоположението им в реално време. Това може да бъде изключително полезно за създаване на приложения за навигация, препоръки за местни заведения или за подобряване на контекста на вашето съдържание спрямо потребителската локация.
2.Device Orientation API: Този API позволява на уеб приложенията да получават информация за ориентацията и движението на мобилни устройства. Това може да се използва за създаване на интерактивни приложения, които реагират на движението и позицията на устройството, като игри или реалити приложения.
3.Вибрация API: Вибрация API позволява на уеб приложенията да контролират вибрационната функция на мобилни устройства. Това може да се използва за предоставяне на тактилна обратна връзка на потребителите, когато изпълняват действия във вашето приложение.
4.IndexedDB: IndexedDB е API, предназначен за съхранение на структурирани данни в браузъра. Това позволява на уеб приложенията да работят с големи обеми от данни и да изпълняват сложни заявки за данни без да използват интернет връзка или сървър.
5.Responsive Images: HTML5 представя атрибутите srcset и sizes, които позволяват на браузъра да избере най-подходящото изображение в зависимост от размера на екрана и разделителната способност. Това подобрява производителността на вашите страници и предоставя по-добро потребителско изживяване на различни устройства.
6.CSS3 Flexbox и Grid: HTML5 също така включва поддръжка за нови CSS3 модули като Flexbox и Grid, които значително уллесняват разработката на адаптивни и отзивчиви уеб дизайни. Те предоставят гъвкави и ефективни методи за разполагане, подравняване и измерване на елементите на вашите страници.
7.Push Notifications: Push Notifications API ви позволява да изпращате известия на потребителите дори когато те не използват вашето приложение. Това може да се използва за информиране на потребителите за важни събития, актуализации или промоции.
8.Fullscreen API: Fullscreen API позволява на уеб приложенията да влизат в пълен екран, което е особено полезно за игри, видео плейъри и други мултимедийни приложения, които изискват повече екранно пространство.
9.Pointer Events API: Този API комбинира обработката на събития от мишка, писалка и мулти-тъч в единна система. Това улеснява разработката на приложения, които могат да работят еднакво добре с различни видове входни устройства.
10.Прогресивни уеб приложения (PWA): HTML5 и свързаните технологии позволяват създаването на прогресивни уеб приложения (PWA) – уеб приложения, които могат да бъдат инсталирани на потребителските устройства, да работят офлайн и да предоставят бързи и гладки потребителски изживявания. Това може да увеличи възможностите на вашия уебсайт и да го направи по-привлекателен за потребителите.
С тези нови функции и технологии, HTML5 предоставя множество възможности за подобряване на вашия уебсайт и създаване на динамични и интерактивни потребителски изживявания. Не се страхувайте да експериментирате и да използвате тези нови функции, за да внесете ново измерение във вашите уеб проекти.
Заключение:
HTML5 е мощен и иновативен стандарт, който предлага разнообразие от нови функции и технологии, които могат да подобрят вашите уеб проекти и да внесат ново измерение в потребителските изживявания. Семантичните елементи, мултимедийна поддръжка, интерактивни API-та, адаптивни дизайни и прогресивни уеб приложения са само някои от възможностите, които HTML5 предлага.
Като разработчик, е важно да останете информирани и да прилагате новите технологии в проектите си. Експериментирайте с новите функции на HTML5, за да откриете как те могат да ви помогнат да създадете по-богати, по-интерактивни и по-отзивчиви уебсайтове и приложения. Това ще ви помогне да предложите на вашите потребители по-добро и ефективно потребителско изживяване, което ще допринесе за успеха на вашите проекти и уебсайтове.
“© 2023 Тони Ангелчовски Всички права запазени”

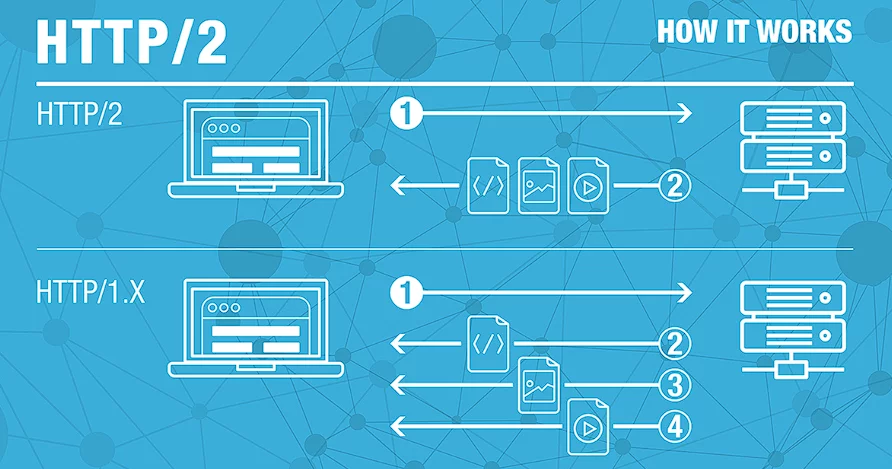
Източник Въведение Hypertext Transfer Protocol, или HTTP, е приложен протокол, който е де факто стандартът за комуникация в World Wide…